どうも、じゅんぱ店長(@junpa33)です。
ブログを書きだして、少しだけ記事がたまってきました。
まだまだ、ブログの書き方についての記事を書けるようなキャリアではないのですが、
どうしても記事にしたい内容があり、今回それを記事にすることにしました。
コンテンツ
「アイキャッチ画像」は記事の入り口
記事を書かれている皆さんの中で、少し苛立ちを感じながら
「アイキャッチをつくるのが面倒くさい!」
「アイキャッチ画像がうまく作れない!」
「アイキャッチ画像の良いデザインが思い浮かばない!」
「そもそもアイキャッチは無くてもいいかも?」
と、感じながらも
記事を書かれている方が少ながらずおられるのではと思います。
自分も皆さんと全く同じように「悩み」「疑問」「苛立たしさ」を感じながら、記事を書いていました。
ですが、
ある時、ブログの神さまが降臨して(ちょっと大げさですが)お告げが下りてきました。
「アイキャッチは、お店で言えばお客を呼び込む”綺麗な入り口・玄関”です。」
「あなたのお店もいつも入り口はきれいにしていたいでしょう。」
そうです。ブログもお店と同じです。
「アイキャッチ」を軽んじていたらお客さまは来店してはくれません。
ということで、「アイキャッチ画像」の大切さを再認識しているところです。
今回はこの「アイキャッチ画像」について、このブログでの作り方を紹介していきます。
このブログの「入り口画像」の一覧
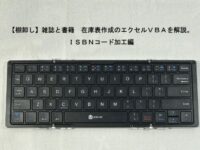
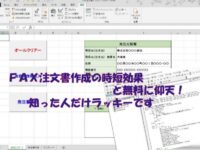
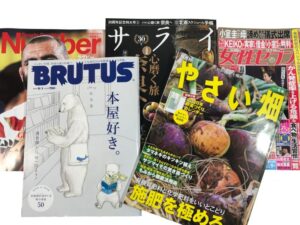
まずは今までこのブログで作ったアイキャッチ画像の一覧(一部)です。
最初のころはテーマをイメージした普通の写真
その後は 写真にタイトル文字を挿入したり、イラストを入れたり
また、記事中に使用している画像を使ったりしています。
そこに、ブログ愛はあるんか?
「アイキャッチ画像は簡単です。」「アイキャッチ画像がすぐ作れます。」
と言う記事はググってみれば沢山でてきます。
いままで、色々参考にさせていただきました。
ただ、「アイキャッチ画像」については「なんでもかんでもフリー素材」ということではなく、
そこは自分で撮ったオリジナル写真を使おうとは思っていました。
「アイキャッチ画像」はSEO的にあまり大きく影響しないとよく書かれています。
実際SEO自体、ブログの記事がそれなりに貯まるまではあまり影響は少ないと思います。
でも、ブログを書きだして、PV数を増やすために、SEOテクニックばかりに走ってしまい
「そうかそうか。」なるほど「SEO的」にはこうするんだな。とか
「キーワード」とか「文字数とかペルソナ」はこうなのか。とか
良いか悪いか別にして、思い込みの納得で記事を作ってきました。
一方、せっかくページに来ていただいても、直帰率や離脱率の示す通り「パッと見」つまらなそうな記事であれば、すぐ他のサイトに流れて行ってしまいます。
極端に言えば、たとえGoogleで上位表示されて訪問者が増えても、
開かれたブログページを見て、「じゃあ読むぞ!」と訪問者が思うかどうかは
「SEO的」では全くなくて、キーワードのニーズに合った記事、
しかも「どうぞどうぞ」というビジュアルの良さが絶対必要だと思えるようになってきました。
それが、ページ滞在時間の延長に繋がって、さらに再訪問に繋がってゆくわけで・・・、
そう考えると、
記事内容は、当たり前のように充実してて読み易くないといけないし、クリックして開かれる、最初に見えるページデザインは美しくないといけない。そのためには「アイキャッチ画像」が必須になるわけです。
エントランスの「アイキャッチ画像なんて無くていい」というのはもっての外で
「どっかで見たような写真だ、イラストだ」というのは訪問者のテンションを下げ、
自分のブログの印象を下げるだけではないのかな。
という考えに至りました。(まあ 少し極端かもしれませんが)
と考えると、
もう「ブログ記事を読み始めている。面白そうか、つまらなそうかを判断し始める」
ということになります。
そういえば確かに自分も、ブログなんて全く関係なかったころに、
Webでどこかのページを開いたときに、「パッと見」印象悪く読み難くそうだったら、
「はい次!」的に、次の検索結果をクリックしていました。(実は今もそうしてるかも?)
だから、それなりの熱を持って「アイキャッチ画像」を作らないといけないのです。
実は「アイキャッチ画像」は3分で簡単に仕上げてしまってはダメだったんです。つまり「「アイキャッチ画像」 そこに、愛はあるんか?」になるわけです。
このブログで作っている「画像」の作り方
今現在作っている作り方についてです。
技法的には、1枚の写真素材のみではなく、少し手のかけたものとしています。
ベースとなる写真があってその上にシンボル的な画像を重ねて
その上に「記事タイトル」か「記事の趣旨に合うフレーズ」の文字を重ねています。
写真はプライベートを類推されない画像処理を行います。
基本、記事中に説明用で掲載している画像をベースにしています。
画像作成のPCツール
PCとキーボードとマウスだけでは、画像作成は難しいので、
多少の便利ツールを使っています。
チョッとしたPC周辺機器とPCソフトを利用しています。
PC周辺機器
◎モニター
細かい部分の加工や修正、複数のソフトを開いての同時作業をしたかったので、
最近40インチの4K(3840✖2160)のモニタを設置しました。
個人的な作業のやり方の違いになりますので、
特に必須ではありませんが、23インチ以上(マルチ化含めて)あればうれしいんじゃないでしょうか。
23インチを2台つないで「ディスプレイの拡張」モードでぐっと便利に使えると思います。
もしPCのディスプレイを替えられる場合は、解像度は特に注意しておいてください。
少し古いPCですとハイビジョンサイズ(1920✖1080)のモニタまでしか表示できないタイプ、しかもマルチディスプレイに接続台数制限が掛かっていると思います。
それ以上の解像度を使う場合は、グラボを別に取り付ける必要があります。
ちなみに、4Kの解像度は(3840✖2160)になります。
◎タブレット
XP-PENの板タブを使っています。
これも必須ではありませんが、どうしてもマウス操作だけではカーソルを動かしづらいです。
一度使うと病みつきになります。
PCソフト
Adobe Illustrator(イラレ)
Adobe Photoshop(フォトショ)
が、双璧だと思います。
今はお金がないので、
イラレのCS2とPaintNET(フリーソフト)を使っています。
(イラレはベクトル画像処理で、PaintNETはビットマップ画像処理となります。)
今はイラレ系のフリーソフトもあるようで、フリ-で当たってみるのもいいかもしれません。
写真ソフト(PaintNETなど)は特に説明する必要もないかと思いますが、
イラレは使ったことのない方もおられるかと思います。
自分は、名前の通りイラストを描くときや、特に写真をトレースしてイラストに落とすときに使っています。
文字や文章を装飾して画像に乗せる時にもこれを使っています。
そういえば、このブログのプロフィールアバターもこれで作りました。
このブログ 画像づくりの実例
このブログでは、アイキャッチ画像を800px✖600pxのサイズでで作成しています。
基本的に、記事カラムのコンテンツ幅で合わされてもいいかと思います。
アイキャッチ画像はサムネイル画像でも使われますので、
アイキャッチ画像のすべてのサイズを同じにしておくと、ブログカードなどでも統一感のあるスッキリした表示にすることができます。
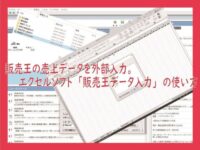
記事中写真+記事イメージ素材+タイトル文字

今回は、このアイキャッチ画像で解説を行います。
ベースの「記事中画像」に「シンボル画像の切り抜き」を乗せ「文字タイトル」を付けています。
作成するのに最初は少し時間が掛かるかもしれませんが、
慣れてくると完成まで30~40分ほどで作成できると思います。
◎1.ベースの記事中画像

PC画面のプリントスクリーンでコピーして、PaintNETに貼り付けをします。
必要な部分をハサミツールで切り取り、PaintNETに「新しいイメージ」に貼り付けます。
サイズを、800✖600にするために、「BULK RESIZE(https://bulkresizephotos.com/ja)」で幅を800にサイズ変更します。
この時同時にデータサイズもWebに使える様に軽量化されます。
高さを600に合わせるために「PhotoScape」というフリーソフトを使います。
これはダウンロードして使うソフトになります。
この作業を上手く行うためには、縦横比率の3:4の内縦の3を少し長くして元画像をつくるとうまくカットして作成することができます。
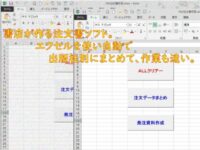
◎2.シンボル画像を乗せる

画像の上に画像を乗せると、下になる画像が隠れて上の画像だけしか見えなくなります。
ですので、上になる画像の不要な部分を削除して下の画像が見えるようにしています。
ここで注意していただくことがあります。
下の画像のフォーマットは「jpeg」で良いのですが上になり画像は「png」にする必要があります。透過型画像にします。
重ね方については、レイヤーという機能を使って重ねていきます。

上に重ねる画像は「jpeg」の画像から加工して「png」画像を作ります。
使わない部分を削除するのは元画像を拡大(2,000%程)してドットが確認できる状態で
作業します。削除したいドットをアクティブにしてキーボードの「Delete」で削除です。
上の写真画像のようにしていきます。
作業後のファイル保存の拡張子を「png」にします。
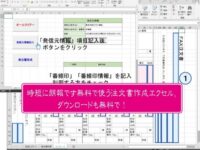
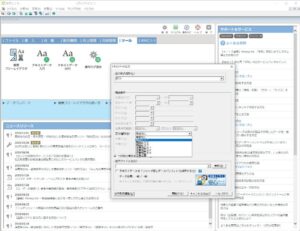
◎3.文字や文章を乗せる

この場合はイラレで文字を乗せています。
文字装飾が多彩に行え、色んなパターンのバリエーションを増やすことができるからです。
今回は写真のフレーム的に枠線を付けてみたかったので、800✖600の枠を基準に文字をセットしました。
イラレの使い方については、まずは使って慣れていくしかないです。イラレ各バージョンに合わせて解説書が出ていますので、それを参考にしてとにかく触っていきましょう。
一つづつ得意な「ツール」を増やしていく事がコツかもしれません。

イラレのレイヤーを使って重ねてみました。
イラレで出来上がった画像は「データ書き出し」でjpeg出力をします。
イラレで加工したデータはまた重くなっていますので、再度「BULK RESIZE(https://bulkresizephotos.com/ja)」でデータ量を軽くして、リネーム保存して完成です。
写真のトレース
イラストを作成するには、元画像をトレースして作るとお手軽に作ることができます。
このブログのプロフィールのアバターはポートレート写真からのトレースで作成しています。
イラレのレイヤー機能で、元画像を第1レイヤーに表示し、第2レイヤー以降にトレース画像を重ねていきます。
最後に元画像の第1レイヤーを非表示にすれば、トレース画象だけが表示されるという仕組みです。
トレースした部分の色については、「スポイトツール」で元写真から吸い取ることができます。
「使えるアイキャッチ画像」まとめ
自分でアイキャッチ画像を作り込んでいくと、
記事一つ一つの書き上げ感が変わってきます。
記事数を増やすことがメインになって、内容がおろそかになりがちのブログでも
アイキャッチを手作りすることで「内容充実させる」方向に考えが向き直るというか
違う方に向いた心を戻してくれる働きもありそうです。
確かに素人っぽく泥臭くなりがちですが、それもまた手作り感があって、違う説得力がある記事になるような気がします。
半端なくブログを作っている感が出てきます。
最後までお読みいただきありがとうございます。