どうも、じゅんぱ店長(@junpa33)です。
今回は、ブログを書くときに、よく皆さんが悩まれる写真挿入やイラスト挿入についてです。
魅力のある投稿記事を書くためには、「読者が求める記事内容である」ことが大事ですが、
記事中にある写真やイラストは、その記事の言いたいことを伝える上でも非常に大切な役目を果たします。
今回はその中でイラストの作成方法についてお話していきます。
コンテンツ
写真からイラストを作りましょう
「イラストを作りたいが、どうしたらいいかわからない。」
「絵の才能がないからムリ」とか
「Webで作成してくれるサイトがあるから大丈夫」とかで、
自分でイラストを作ることを敬遠している方も多いのではないでしょうか。
他から持ってきた物とは違って、自分の手づくりイラストは、
投稿記事のオリジナル性を補強するものともなりますし、記事作成の真剣度の保証にもつながると思います。
イラストは「作るのは大変だし、イラストネタ探しが大変。」
でも、大丈夫です。
スマホで撮った写真を簡単にイラスト化することができます。
特に知らなかった人は必見です。
安心してください。
スマホ写真の中に写っている、「花」「風景」「人物」「料理」「ペット」などなど、すべてイラストにすることができます。
実際に作ってみましょう
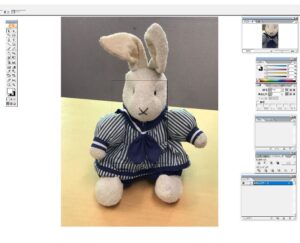
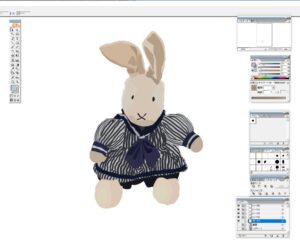
元写真はこちらを使います。「ウサギの人形」をイラスト化します。

写真をイラストレーターCS2で開く
写真をアドビイラストレーターで開きます。バージョンは無料のCS2を使って作業します。

イラストレーターで開くと、「レイヤーウインドウ」に「レイヤー1」で表示されます。
ウインドウでアクティブ色(ブルー)の左に「目」のマークの横の空欄をクリックすると「鍵」のマークが出ます。これでセルのロック状態になります。(「目」のマークをクリックすると消えて「不可視」モードになります。)
写真を「えんぴつツール」でトレースします

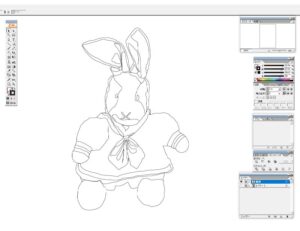
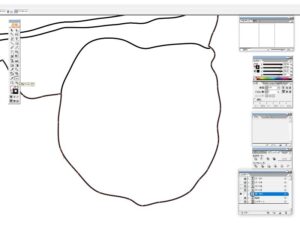
えんぴつツールを使って、オブジェのアウトラインをトレースしていきます。
トレースは「新規レイヤー」に書いていきます。
レイヤータブの右側の「〇囲みの▶マーク」をクリックすると「新規レイヤー」としてレイヤーを追加できますので、名前を「輪郭」としてください。
隅から隅々ぴっちり書かなくても大丈夫です。ざっくりとトレースしてください。
トレースが完了しましたら、同じく
レイヤータブの右側の「〇囲みの▶マーク」をクリックして「「輪郭」を複製」で5・6枚レイヤーを複製してください。名前をそれぞれ「パーツ1~5」としてください。
(同じものを書いたトレーシングペーパーを5~6枚作って重ね合わせたのと同じ状態です。)
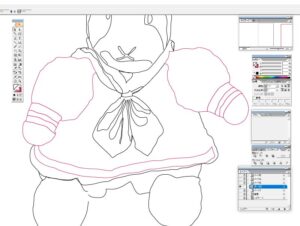
「パーツ1」レイヤーから作業していきます
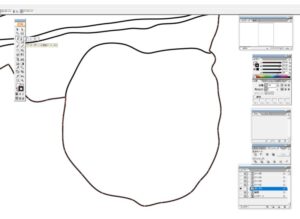
ウサギの右足の部分のパーツづくりをします。
ペンツーツなどでつくる「線分」は「アンカーポイント」というポイントがつながって出来ています。(「線分」は「アンカーポイント」から「アンカーポイント」までの線です。)

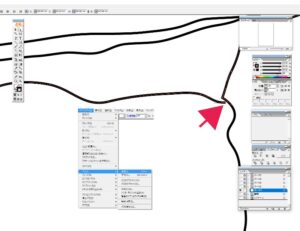
ツールボックスの「白色の矢印カーソル」を選択し線分の上でクリックします。
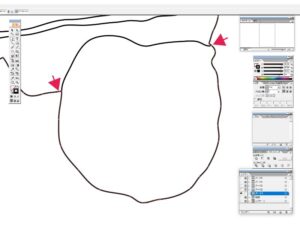
ツールボックスでペンマークのボタンの長押しで「ペン+」をONにします。

赤の矢印マークの部分で「ペン+」状態で線分の上でクリックして「アンカーポイント」を増やします。

ツールボックスの「ハサミ」ツールを使って、アンカーポイント上でクリックすると線分を着ることができます。
切った線分を別の線分とつなぎ合わせます。

ツールボックスの「白色の矢印カーソル」を選択し線分の上でクリックします。
つなぎ合わせる2つの線分のつなぎ目端の「アンカーポイント(白い□)」を両方アクティブにします。2つ目のポイントをアクティブにするには「Shift」を押しながらクリックします。
メニューバーの「オブジェクト」→「パス」→「連結」で、2つの線分をつなげることができます。
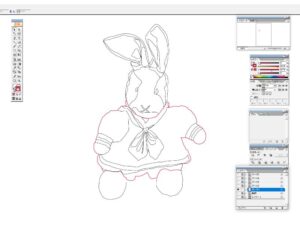
他も同じように作業して、「パーツ1」レイヤーの範囲を囲みました。

線分を赤色に変更し作業状態が分かる様にしています。
エリアを2つに区分けしたい部分がある場合、

「エリア」と「エリアを区切る線分」をツールボックスの「黒色の矢印カーソル」で選択します。
「パスパインダーウインド」の「分割」ボタンをクリックしてエリアを分けることができます。
その時「分けられたエリア」は自動的に「グループ化」されていますので、
メニューバーの「オブジェクト」→「グループ解除」を行います。個別に作業できるようになります。
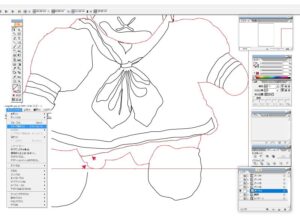
「パーツ2」レイヤーでの作業の範囲は

「パーツ1」と同じようにしていきます。
「パーツ2」の作業範囲はこのような感じで進めます。
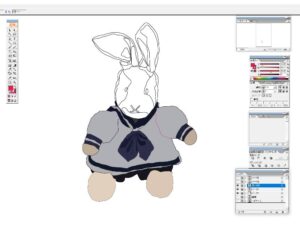
ここまでのパーツを着色してみます
ここまでのところを着色してみます。
色は「スポイト」ツールで、「レイヤー1」の元写真から吸い取ります。

この様な感じになります。
作業レイヤーそれぞれは、作業終了時に「鍵」マークでレイヤーロックを忘れず行いましょう。
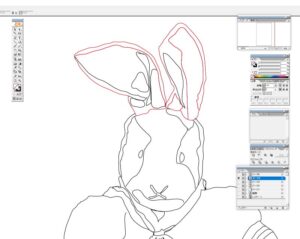
「パーツ4」レイヤーでの作業をします
次に、顔の部分を作業していきます。

レイヤー1、2での作業同様に行ってください。
赤線分の部分で作業を行います。
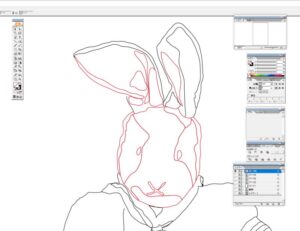
「パーツ5」レイヤーでの作業をします
顔のそのほかの部分になります。

陰影の部分が多くなりますが、ざっくり陰影エリア分けをしています。
色を塗り重ねますので、「オブジェクト」→「アレンジ」→「前面へ」or「背面へ」で表示の調整を行います。
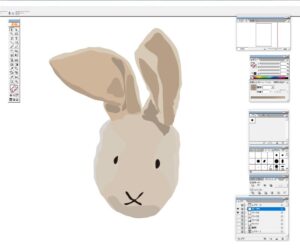
顔の部分を色付けします
「パーツ4」と「パーツ5」を色付けします。
 影の色は、実際はそれぞれ微妙に違いますが、あまり多色にしないようにするのがいいと思います。
影の色は、実際はそれぞれ微妙に違いますが、あまり多色にしないようにするのがいいと思います。
作業完了したものはこちらです
後は服の柄などを付け加え、それぞれのパーツを「微(美)調節」してください。
パーツ周りの縁取り(線)は「塗り」と同色にしておくのがおすすめです。
着色して完成したイラストです。

お好みで全体に影をつけてもいいかと思います。

イラストづくりまとめ
完成したイラストは、「ファイル」→「データ書き出し」で「jpeg」や「png」で保存することができます。
データサイズは後で縮小することができますので、気にせず出力してください。
データサイズ圧縮は「BULK RESIZE」https://bulkresizephotos.com/ja
画像pxサイズカットは「PhotoScap」http://www.photoscape.org/
手作りイラストはそのまま作成者の個性の発揮です。
ブログ記事に使えば、記事のオリジナル性を補強したり証明したりする大きな助けになります。
少し手間をかけることで自分のブログの価値をさらに上げることもできると思います。
最後までお読みいただきありがとうございました。




