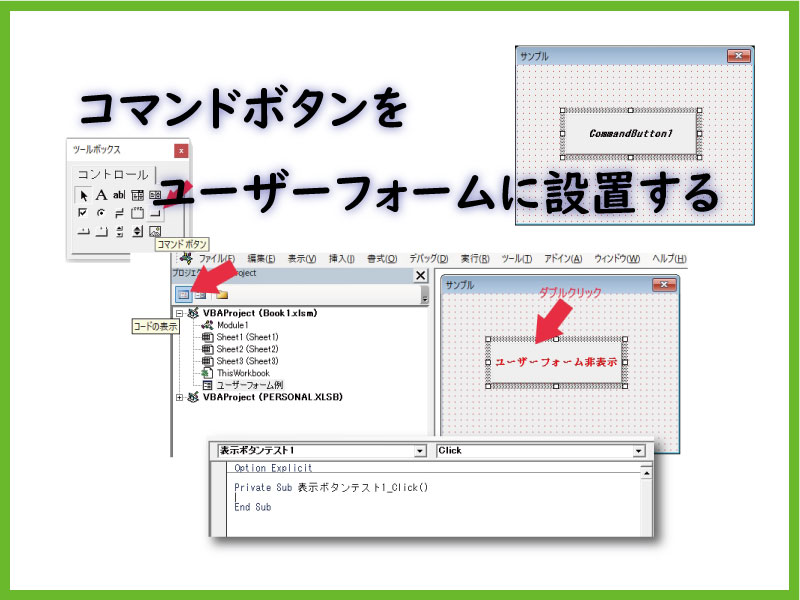
ユーザーフォームにコマンドボタンを設置します。
最も利用頻度の高いコントロールの一つですので、ユーザーフォーム作成時にはほぼ必須な項目となります。
こんにちは、じゅんぱ店長(@junpa33)です。
コマンドボタンをユーザーフォームに設置する方法を解説します。
ユーザーフォームの作成で一番よく使うコントロールの一つですので、サクッと使えるようになっておきましょう。
コンテンツ
フォームにコマンドボタンを設置

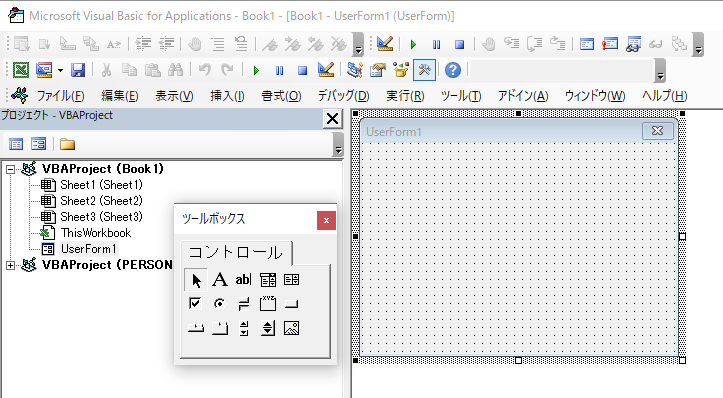
コマンドボタンを設置するのに、最初にユーザーフォームが表示されていることが必要です。
ユーザーフォームの表示設定が分からない時は、
で確認しておいてください。

ツールボックスでコマンドボタンを選択・配置する
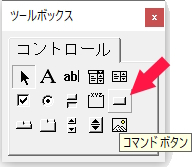
ツールボックスで矢印のボタンをクリックすると「コマンドボタンが選択されます。」
(ツールボックスはエクセルバージョンによって見え方が異なります。)

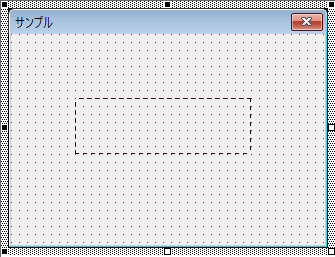
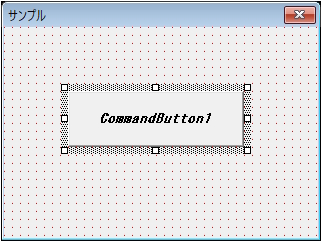
コマンドボタンを選択してフォーム上でカーソルをドラッグします。


サイズを決めてドラッグを外すとコマンドボタンが設置されます。
「□マーク」でボタンサイズや設置位置はいつでも変更が可能です。

コマンドボタンの名前変更など
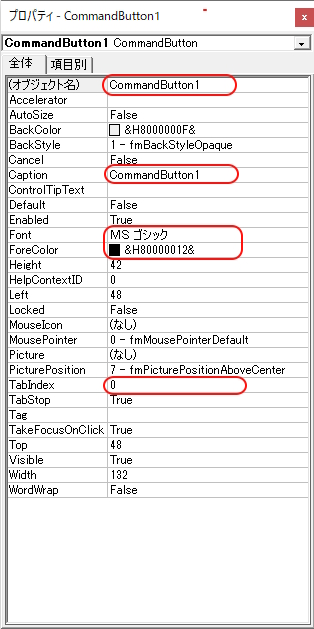
名前の変更等については、プロパティウインドウで行うことになります。
プロパティの表示方法は、「表示タブ」で「プロパティウインドウ」をクリックします。
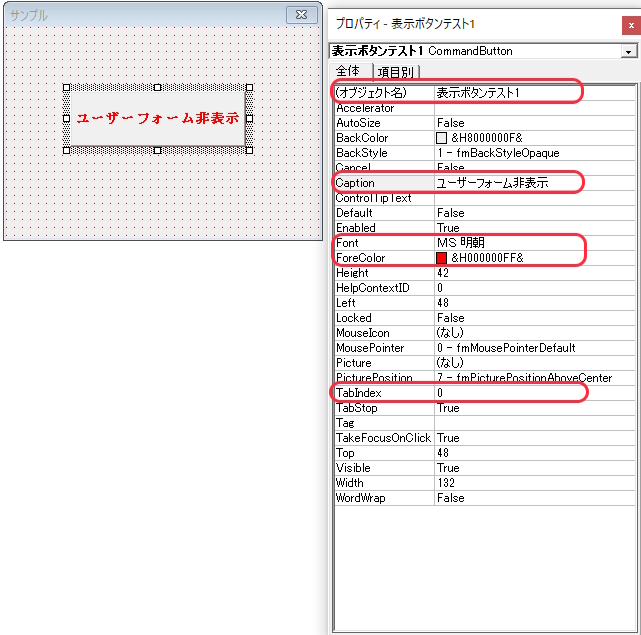
赤枠のプロパティの値を変更します。


赤枠のプロパティ項目を変更することでコマンドボタンの表示が変更されました。

ボタンとマクロ(プロシージャー)を関係づける
ボタンとVBAコードを関連付けます。
そのためには、何がしかの動作を行うVBAを記述しておく必要があります。
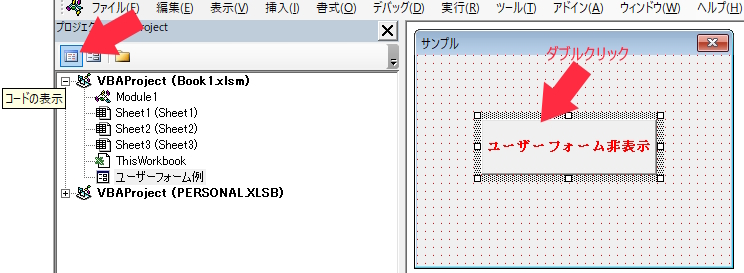
ユーザーフォームにフォーカスが当たっている状態で、「コマンドボタンをダブルクリック」するか、プロジェクトエクスプローラーの「コードの表示ボタンをクリック」します。


VBAのユーザーフォームモジュールが開きます。
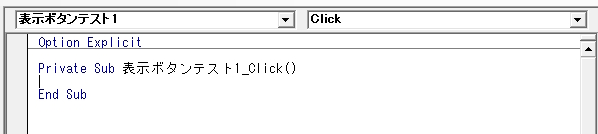
ボタンをダブルクリックしたときは、以下の様にコードが自動記述されています。

「表示ボタンテスト1」のクリックイベントが発生した時に・・・ という
コードが自動で設定されています。
上部の「Click」のところのプルダウンメニューで他のイベントを選択することが出来ます。
Private Sub ・・・・・ End Sub の間にコードを記述することで、そのコード動作がボタンクリックで実行されることになります。
Private Sub 表示ボタンテスト1_Click()
ユーザーフォーム例.Hide
End Subこの例では、ボタンをクリックするとユーザーフォームが非表示になります。
ボタンクリックで、複数の動作を行わせるには、標準モジュールにあるプロシージャーの実行に遷移させる方が有利です。
つまり、
ボタンが押されるイベントが発生したときに、Callステートメントで「標準モジュールの指定プロシージャーに飛びなさい」と記述しておきます。
先の例で言えば、ボタンがクリックされると、Module1の「ユーザーフォーム非表示」プロシージャーなどへ飛ぶように記述します。
(ユーザーフォームモジュール側)
Private Sub 表示ボタンテスト1_Click()
Call Module1.ユーザーフォーム非表示
Call Module1.簡単な計算
End Sub(Module1側)
以下の様に記述しています。
Sub ユーザーフォーム非表示()
ユーザーフォーム例.Hide
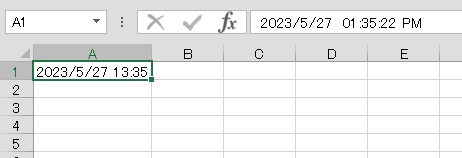
End SubSub 簡単な計算()
Cells(1.1) = Now
End Sub
このようにすれば、1つのコマンドボタンをクリックしたときに、複数の標準モジュールの複数のプロシージャーを実行させることが出来るようになります。
まとめ

今回はコマンドボタンのユーザーフォームへの設置方法を説明しました。
基本の設置方法は結構簡単ではなかったでしょうか。原理が分かれば、使っていくたびに”ああだこうだ”と発展させていけるでしょう。
エクセルVBAを独習するのに参考書は欠かせません。 参考書選びは自分に合った「相棒」にできるものを選んでいきたいです。
 エクセルVBAの独習でおすすめ参考書を7冊選ぶ。良書との出会いは大切です
エクセルVBAの独習でおすすめ参考書を7冊選ぶ。良書との出会いは大切です
今回の記事はここまでです。 最後までご覧いただき有難うございました。
<記事内容についての告知>
VBAコードの記述記事においては、その記述には細心の注意をしたつもりですが、掲載のVBAコードは動作を保証するものではりません。 あくまでVBAの情報の一例として掲載しています。 掲載のVBAコードのご使用は、自己責任でご判断ください。 万一データ破損等の損害が発生しても当方では責任は負いません。